docker: busybox: Tiny Image Server
Build a tiny image server inside a Busybox Container for nice little niche serving applets.

- You need a very small - very secure image server inside a docker container.
- Respect to https://lipanski.com/posts/smallest-docker-image-static-website who provided the Dockerfile recipe. We slightly amended it.
- 'Dockerfile' is the standard filename that docker reference on the build.
Create a directory
mkdir docker_busybox
cd docker_busybox
mkdir imagesInside the images directory put ALL your server objects. Then create your 'Dockerfile'
nano DockerfileContents.
FROM busybox:1.35
RUN adduser -D static
USER static
WORKDIR ./images
COPY images .
CMD ["busybox", "httpd", "-f", "-v", "-p", "3000"]Now build it.
docker build -t static:latest .And you can stand it up as:
docker run -d --init --restart unless-stopped --name static -p 3000:3000 static:latestMoving your mini-server:
docker save <container> -o file.tar
Once moved it can be reloaded with:
docker load --input file.tarIt will be visible as an image:
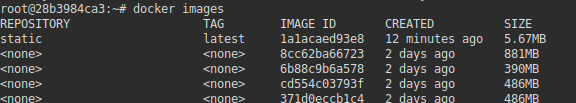
docker images
Another example: docker-compose.yml
Create your volume:
docker volume create --name=pdfAnd the docker-compose.yml file:
version: "3.9"
services:
docker:
image: busybox
restart: unless-stopped
container_name: busybox
ports:
- 3000:3000
volumes:
- pdf:/pdf/
command: busybox httpd -h /pdf/ -f -v -p 3000
volumes:
pdf:
external: true
Proper way of getting data INTO the volume:
docker cp docker-compose.yml busybox:pdfExamining the inside of the pdf folder. (busybox uses sh not bash)
docker exec -it busybox /bin/shInside one can:

-h /pdf/ # Sets the home directory of the serving root This is a
You can see that the volume was created inside the docker container structure.
Setting a static ip:
docker run --net mynet --ip 10.5.0.1 -p 3306:3306 --mount source=db,target=/var/lib/mysql -e MYSQL_ROOT_PASSWORD=password mysql:latestEmbedding your tiny server inside your ghost blog is just this easy add a <html> tag with the following:
<center><img src="http://107.152.41.231:3000/x.png" alt="Linux Rocks Every Day"> </img></center>
The result is awesome!
