Python Flask Primer In the Pycharm Professional Environment.
We go over Flask, Pycharm Professional, setting up and handling of cookies and sessions in this primer.

Flask is a popular simple and easy to learn framework for building interactive websites to handle forms, logins and pretty much anything you might use on the internet.
- Used heavily by companies such as Samsung, Netflix, Trivago, and Reddit - 1000's of jobs list Flask as part of the requiem required. It is used and popular!
- We are reviewing this excellent tutorial and full credit to DigitalOcean:
Let's get started.
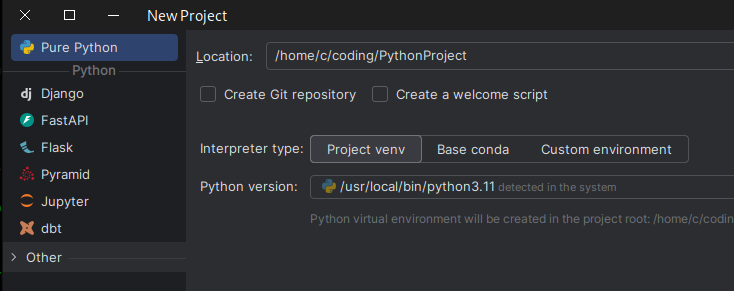
Pycharm (professional) has native support for Flask. Starting a new project is this easy:

A small template will be built for you, and it is automatically setup to serve on Port 5000:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
if __name__ == '__main__':
app.run()A basic explanation:
@app.route('/') Is a simple decorator that if one accesses the main page in this case:
http://127.0.0.1:5000/It will serve the content 'Hello World!'
- It should be noted that Pycharm Professional really 'takes over' the handling of the port. Even with:
testing = False
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080, debug=True)It was still found to serve from port 5000, ignoring the app.run section of the code. We are required to run it in a separate terminal, even the Pycharm guide did not work:
flask run -h localhost -p 8080 Generating html requests.
Pycharm Professional is powerful! You can easily generate a html request by clicking on the world icon as in:

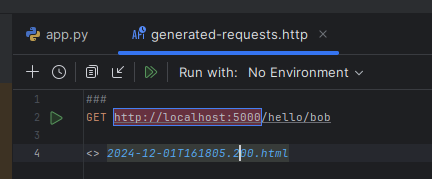
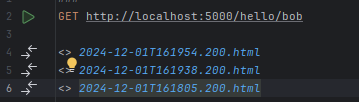
Another entry will be created with a GET html set:

Each time you run it - it will have a time stamped reference of what each page looked like. It lets you modify the code and see the differential outputs:

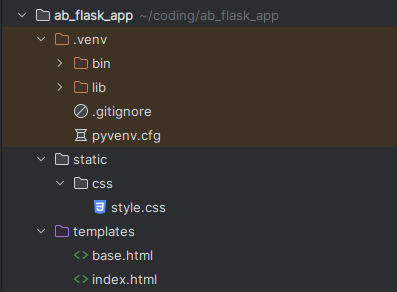
Returning a file from the template directory.
- Flask will default serve from the template directory as in:

Which is served by simply,
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
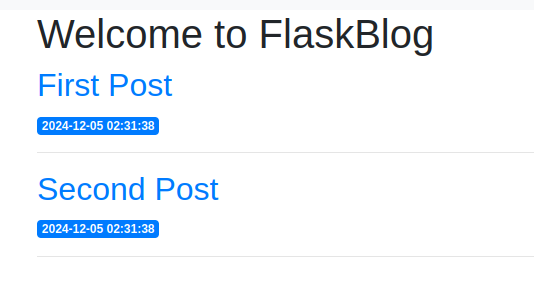
return render_template('index.html', posts=posts)The html code utilizes Jinga Templates. Consider the example:
{% extends 'base.html' %}
{% block content %}
<h1>{% block title %} Welcome to FlaskBlog {% endblock %}</h1>
{% for post in posts %}
<a href="#">
<h2>{{ post['title'] }}</h2>
</a>
<span class="badge badge-primary">{{ post['created'] }}</span>
<hr>
{% endfor %}
{% endblock %}{% extends 'base.html' %}- Flask by default will look and serve from the template folder, in this case extending 'base.html'
{% block content %}
{% endblock}- content is the name of the block.
- It then is referenced to whatever is being extended.
- Inside the 'base.html' we will find the following reference.
<div class="container">
{% block content %} {% endblock %}
</div>Passing Variables to the python render template.
The following code block shows how we poll a sqlite query and pass it for rendering inside the index.html:
@app.route('/')
def index():
conn = get_db_connection()
posts = conn.execute('SELECT * FROM posts').fetchall()
conn.close()
return render_template('index.html', posts=posts)When it renders it will look like: